Figma Integration
Documentation
- What is Localizely?
- Getting started
- Localization workflow
- Translation editor
- Flutter Over-the-Air updates
- Flutter In-Context Editing
- Project branching
- Professional translation services
- Machine translation
- Translation memory
- Glossary
- Reports and Statistics
- Figma integration
- AWS S3 integration
- GitHub integration
- GitLab integration
- Bitbucket integration
- CLI
- Configuration file
- Supported file formats
- Language & Country Codes
- Referral Program
- FAQ
Figma plugin
Speed up your multilingual software development by making your design localization-ready from the start, with our Figma plugin. Easily send your design texts from Figma to Localizely to get them translated. Pull the translated texts back to Figma, and let your designers preview localized designs and check if there are any design or translation issues. Let designers fix them all before the coding begins, and save time by preventing such issues in later programming stages. Make collaboration between your designers, translators and developers more efficient and effective.
With our Figma plugin you can:
- Easily check how your design looks like in different languages
- Push texts from your Figma design to your Localizely project
- Create new string keys in Localizely
- Pull translated texts from Localizely to your Figma design
In this article
Install the plugin
Go to your Figma project and open Menu > Plugins > Find more plugins...:

Type "Localizely" in the search box:

Click Run next to the Localizely plugin:

The plugin now runs! Lets now connect it with your Localizely project.
Connect Figma with Localizely
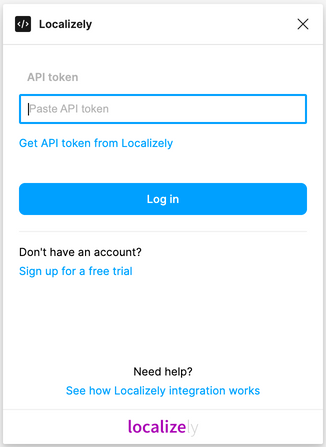
Click Get API token from Localizely to be redirected to the Localizely page from where you can copy the API token.
If you don't already have a Localizely account, then first click on Sign up for a free trial and create account.

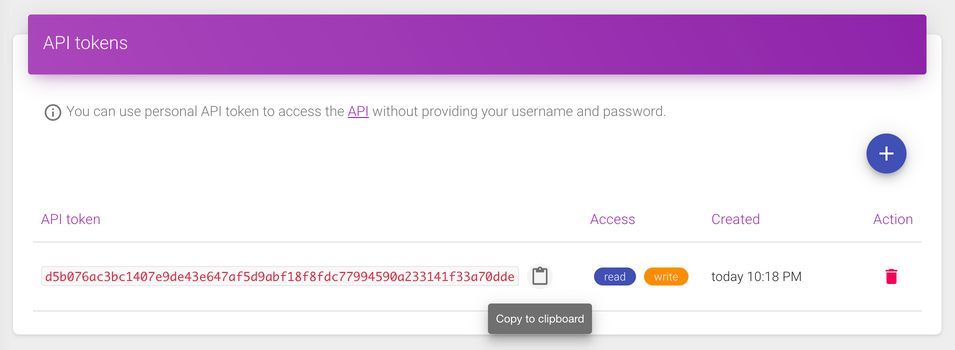
On My profile page click on the button to copy the API token.

Simply paste your Localizely API token, and click on Log in.

After you connected Figma with Localizely, you will be prompted to select your Localizely project, branch (if you are using branching) and the default language in the design.

Confirm the selection by clicking on Finish setup button.
How to use the plugin
Prepare your design content
Whenever you select design elements in Figma, the text elements in that selection will appear in the plugin table. It allows you to properly assign the right translation key names to your text elements in Figma.

The plugin will make you aware if a text element has not yet been assigned a string key.
When you click on input to enter a string key for the text, the plugin will automatically suggest one if it already exists in your Localizely project.

If the string key is not found in your Localizely project, you can enter the string key manually. And when you Push the texts to Localizely, it will create such string key in your Localizely project.

Push content from Figma to Localizely
Make sure you are in Push texts to Localizely tab, and that you selected relevant texts you want to push. Then click Next button to select how to push.

You can then select the project from the list of projects you have access to, select the branch (if you are using our branching feature) and the language. Optionally you can enter a custom tag that will be added to newly created string keys with that Push.
There are also these 2 checkboxes:
- Overwrite translations in Localizely - if you want to replace existing translations in your Localizely project with selected texts from your Figma design
- Mark translations as reviewed in Localizely - if you want to mark updated translations as reviewed in your Localizely project. This option is available only to users with reviewer permission
Send it to Localizely with the push of a button. Translators can then start their work in Localizely right away.
Translate
Translate your new texts in Localizely translaton editor.
Pull translations from Localizely to Figma
Once the translations for your design texts are done, simply select the Figma layers or frames your want to pull translations for and switch to the Pull translations from Localizely tab in the plugin.

Click Next to choose how do you want to pull translations.

There are two options:
- Override text layers with translations
- Create a new page with translated texts
If you chose to override with translations, your text layers will be updated in the current Figma page.
If you chose to create a new page for your translations, you will get a new page created right alongside all your Figma pages. In this example a copy of your page with German translations.

Frequently Asked Questions (FAQ)
How Localizely plugin for Figma handles text elements with missing fonts?
Localizely plugin for Figma will skip the update of text elements with missing fonts. To be able to update such text elements, you will need to fix missing fonts first.
How Localizely plugin for Figma handles the text elements with fonts that do not support the specific languages?
In some cases, text elements can have fonts that do not support specific languages like Arabic, Hebrew, Chinese, Japanese, Korean, and similar. In such cases, the updated text elements can be invisible in design due to font mismatch. To fix invisible text elements in the design, you will need to set the appropriate font for such elements.
How can I propose new feature in the Localizely plugin for Figma?
We're always keen to hear how we can improve existing solutions. Feel free to contact us.
Previous: Reports and Statistics
Read next: AWS S3 integration
Tired of manually editing translation files?
Our platform streamlines software localization for you.
Documentation
- What is Localizely?
- Getting started
- Localization workflow
- Translation editor
- Flutter Over-the-Air updates
- Flutter In-Context Editing
- Project branching
- Professional translation services
- Machine translation
- Translation memory
- Glossary
- Reports and Statistics
- Figma integration
- AWS S3 integration
- GitHub integration
- GitLab integration
- Bitbucket integration
- CLI
- Configuration file
- Supported file formats
- Language & Country Codes
- Referral Program
- FAQ
Resources
- What is Localizely?
- Getting started
- Localization workflow
- Translation editor
- Flutter Over-the-Air updates
- Flutter In-Context Editing
- Project branching
- Professional translation services
- Machine translation
- Translation Memory
- Glossary
- Reports and statistics
- Figma integration
- AWS S3 integration
- GitHub integration
- GitLab integration
- Bitbucket integration
- CLI
- Configuration file
- Supported file formats
- Language & Country Codes
- Referral Program
- I18N Questions
- FAQ